MyAccount Usability Study


The Problem: Used a combination of Tree and A/B tests to explore possible navigation redesigns to decrease user confusion.
My Role: Lead Researcher
Tools: TreeJack, Optimal Workshop, Excel
Timeframe: 2 days
The Problem
Background
During the summer of 2019 I had the opportunity to intern at American Family Insurance in their UX (User Experience) department. I had the chance to conduct a number of usability studies. Because this took place before my research studies at school, it was a great opportunity to dip my feet in User Research. This study is one of my own design, combining an A/B and Tree Test to test the navigation of the myAccount website. *Some information has been redacted or removed.
Original Navigation

The Problem
One of our UX designers approached me with the desire to investigate different navigation options for the MyAccount site. We had been given notes from the customer service team that said some users had trouble finding information on the site. After the designer mocked-up a few options, we picked a design to test against the current navigation. We identified the following changes to test:
-
Moving "Quick Links" to main navigation
-
Moving FAQ section to "Contact Us"
-
Reorder sequence
Quick Links Navigation
The Test
My Approach
Because I was conducting this study on my own, I had the flexibility to explore different methods to determine the best way to proceed with the research. I chose to use an A/B Tree test, to be able to compare the current navigation's performance against the proposed design. And because the test came after the design, it was a better option than a traditional card sort.


10 users
5 tasks
The Test
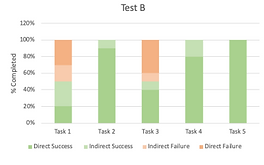
10 users where given a list of 5 tasks to complete using the navigation and selecting the page they feel would best fulfill the task. 5 users where given the current state navigation and 5 users would be given the new design. I measured their success based on if they were able to directly or indirectly select the correct choice.
The Outcome
The Results
The results of the study conclusively identified the proposed navigation as the most successful in user navigation. The current state navigation was found to be 15% successful amongst users, where as, the new design tested as 80% successful with users. My recommendations included add the "Quick Links" to the main navigation and moving the FAQ’s to the "Contact Us" section.
Original Navigation

New Navigation
.png)
65% more successful amongst users
3x faster task completion rate
35% less direct task failures

Lessons Learned
There were a number of challenges in conducting this study, especially as this was my very first time conducting user research and I was working independently. The major first lesson I learned was the importance of documentation in research, and starting that documentation early. I found myself having to keep going back to my design to double check points that we had already discussed. So in the future I know to be more diligent in getting that process started long before users are involved.
The second piece is not trying to predict user behavior before a test, because that bias can unintentionally influence how the test is written and conducted. It was hard trying not to let my personal beliefs or predictions skew the test, but I am proud of how my first test came out.
